|
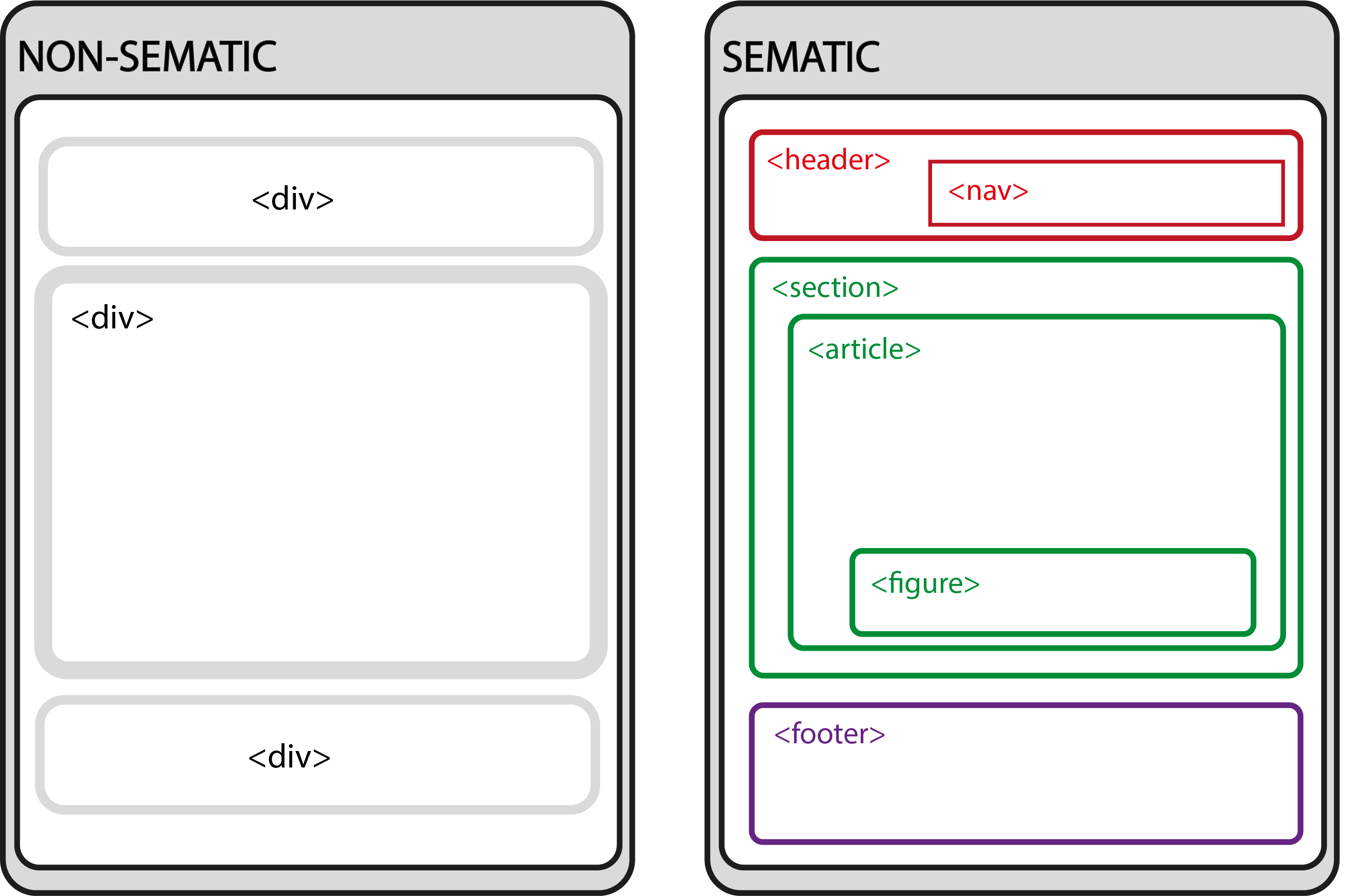
<nav>
|
This holds all magor navigation links and the website's title
|
|
<div>
|
This serves as a container for contents
|
|
<header>
|
This holds all contents that makes up the head of a webpage
|
|
<img>
|
It is a self closing tag. It is used to show images in the browser. It uses a source attribute to specify the image's location and an alternate attribute which is used to describe the image.
|
|
<video>
|
It is used to show a video on the browser. It uses a source attribute to display the video in the browser. Beteween the opening and closing tags, a text is written there to display if the video was unable to load.
|